Jak tworzyć własne bloki za pomocą Advanced Custom Fields. Na co zwracać uwagę, na jakie problemy można natrafić i jak ułatwić sobie życie wplątując w to odrobinę Timbera.
Jak tworzyć własne bloki za pomocą Advanced Custom Fields. Na co zwracać uwagę, na jakie problemy można natrafić i jak ułatwić sobie życie wplątując w to odrobinę Timbera.
email m.palmowski@freshpixels.pl
wordpress.org profiles.wordpress.org/palmiak
github github.com/palmiak
Timber Collaborator github.com/timber/timber
WordPress Developer OsomStudio

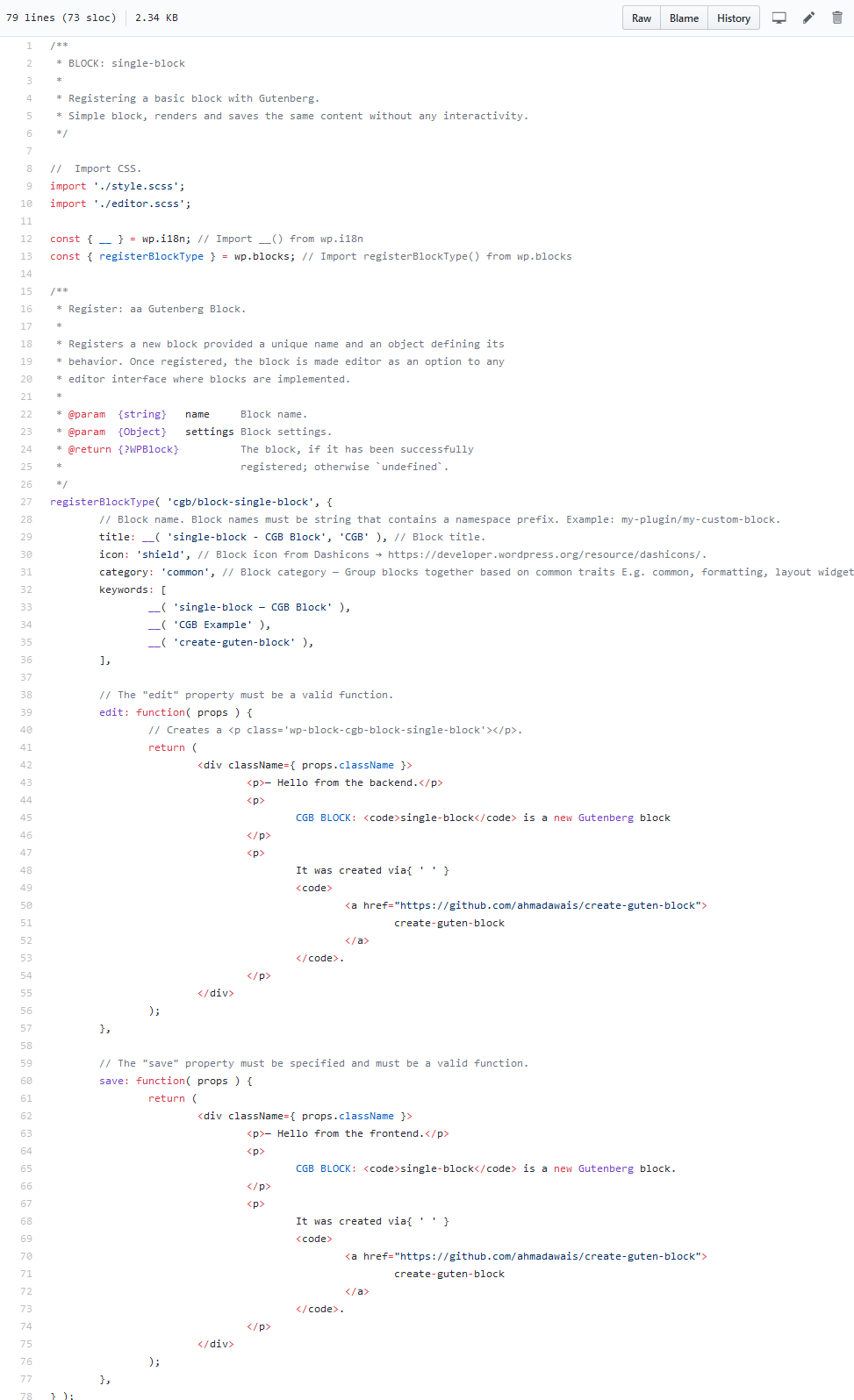
Użyjmy create-guten-block który wg. autora ma takie zalety jak:
Instalacja
npx create-guten-block my-block
cd my-block
npm start
├── .gitignore
├── plugin.php
├── package.json
├── README.md
├── dist
| ├── blocks.build.js
| ├── blocks.editor.build.css
| └── blocks.style.build.css
└── src
├── block
| ├── block.js
| ├── editor.scss
| └── style.scss
├── blocks.js
├── common.scss
└── init.php
Pozstają nam tylko dwa kroki:




add_action('acf/init', 'my_acf_init');
function my_acf_init() {
if( function_exists('acf_register_block_type') ) {
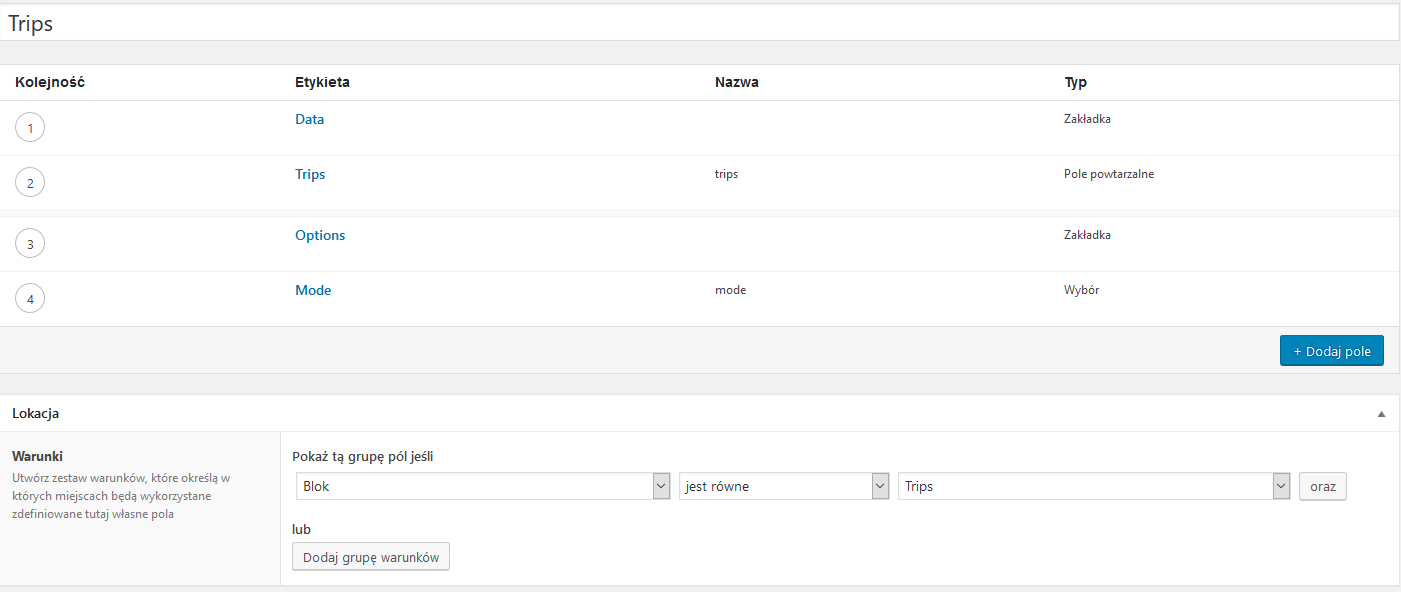
acf_register_block_type([
'name' => 'trips', // nazwa
'title' => __('Trips'), // wyświetlany tytuł
'description' => __('Promoted trips'), // opis
'render_callback' => 'my_acf_block_render_callback', // nazwa funkcji renderującej
'category' => 'layout', // kategoria
'icon' => 'location-alt', // ikona
'keywords' => [ 'trips', 'flights' ], // słowa kluczowe
]);
}
}
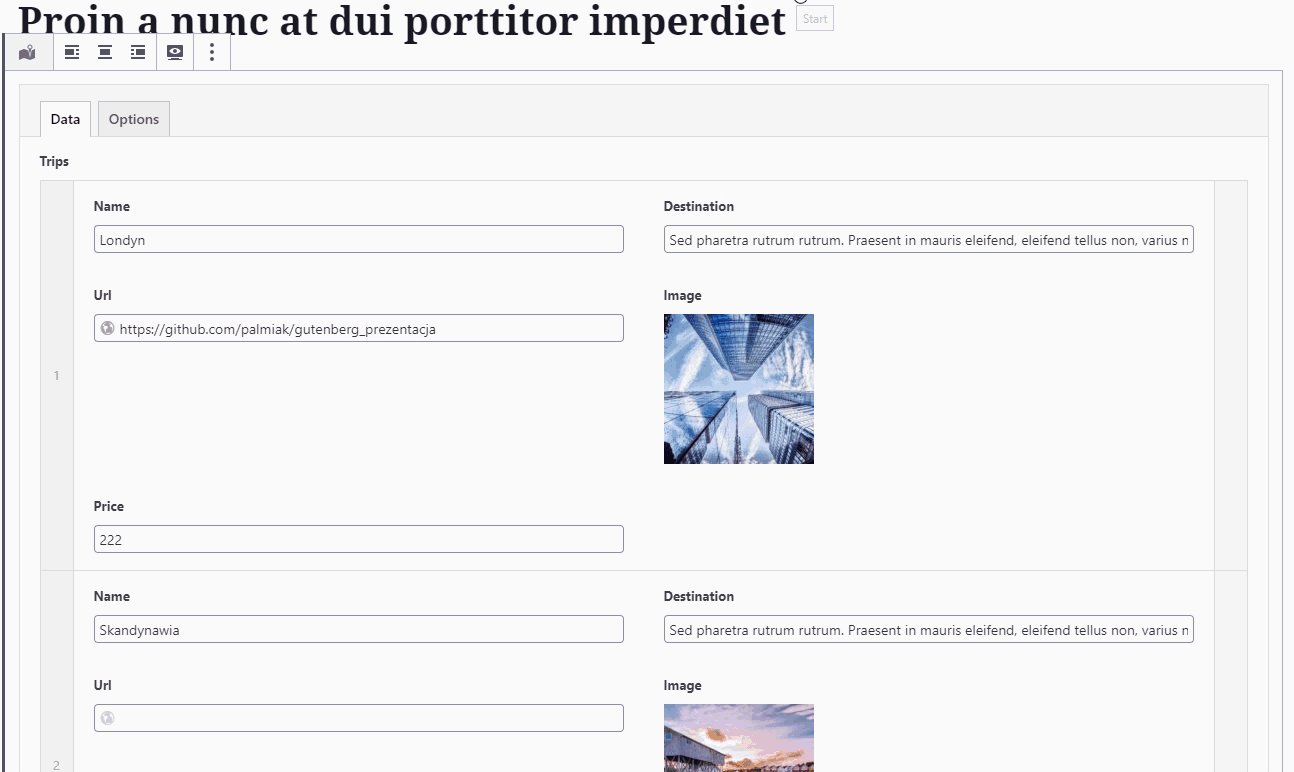
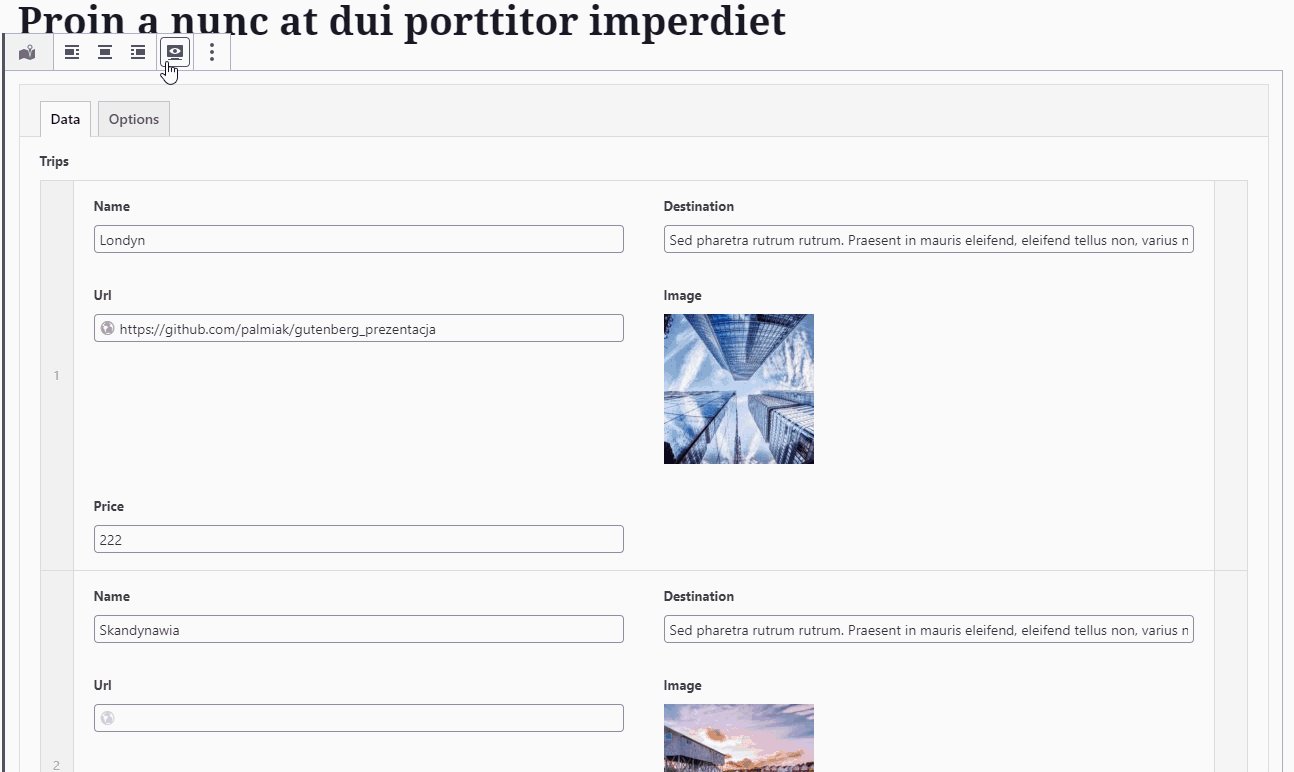
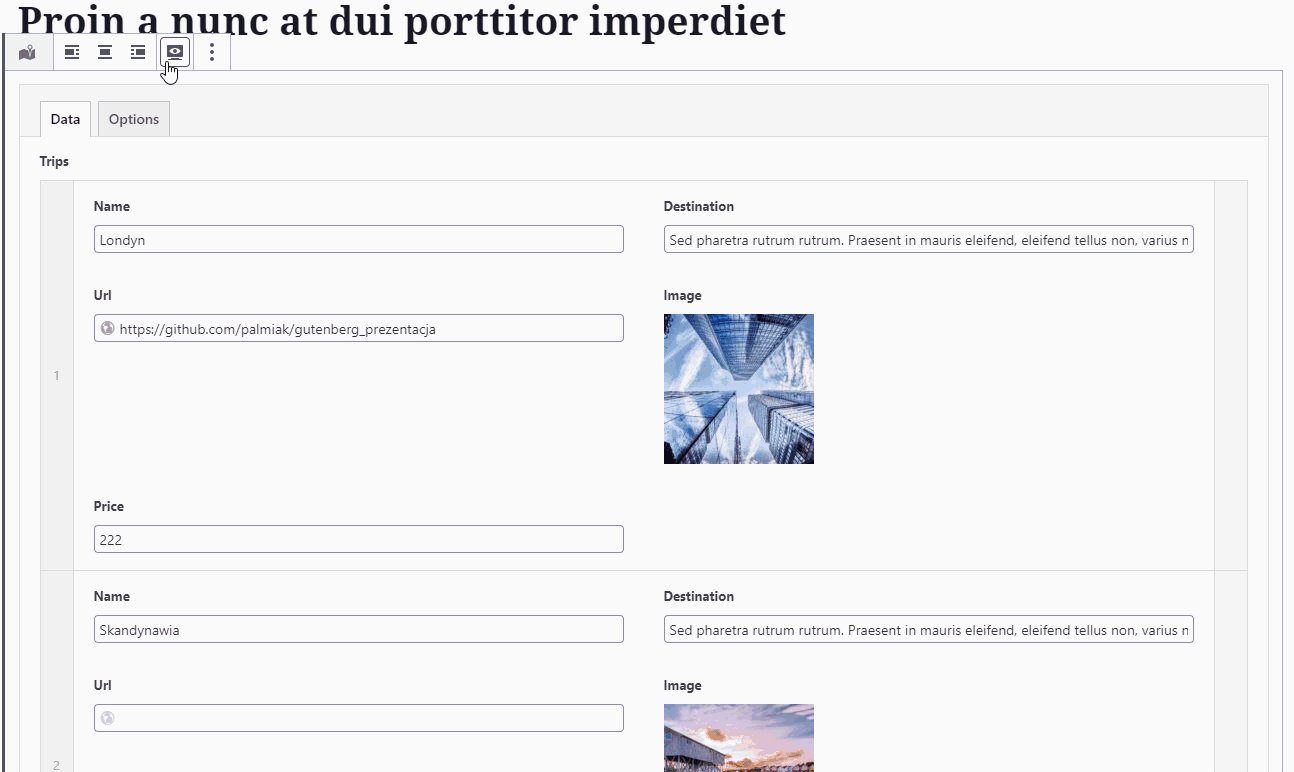
function my_acf_block_render_callback( $block, $content='', $is_preview ) {
$context = Timber::get_context();
// Wszystkie informacje o bloku
$context['block'] = $block;
// Wszystkie pola użyte w bloku
$context['fields'] = get_fields();
// Sprawdzamy czy to podgląd w panelu admina.
$context['is_preview'] = $is_preview;
// Renderujemy blok.
Timber::render( 'views/blocks/trip-block.twig', $context );
}


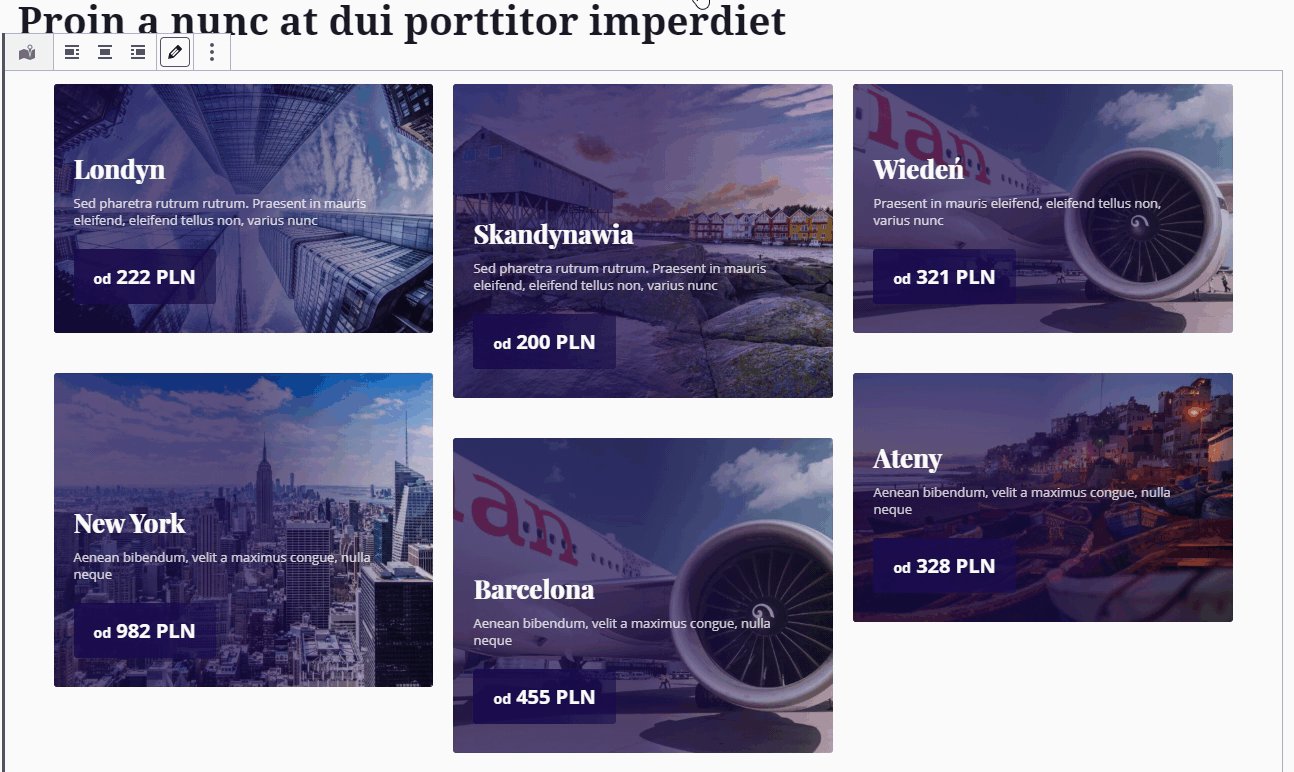
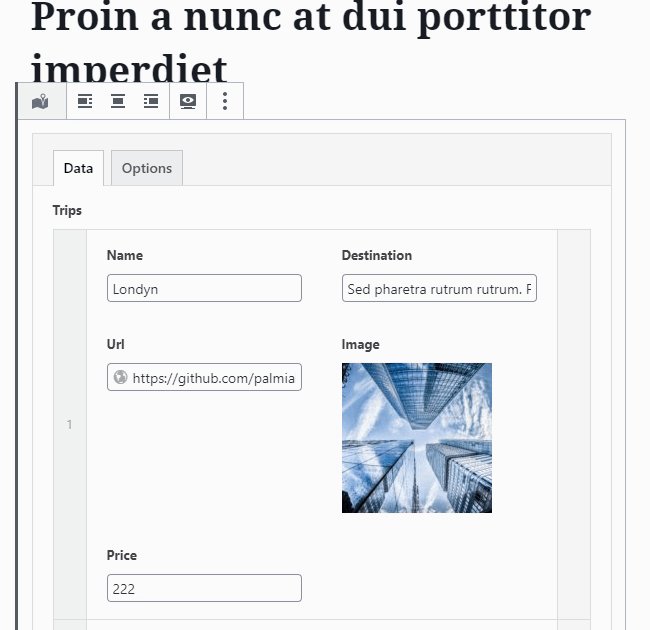
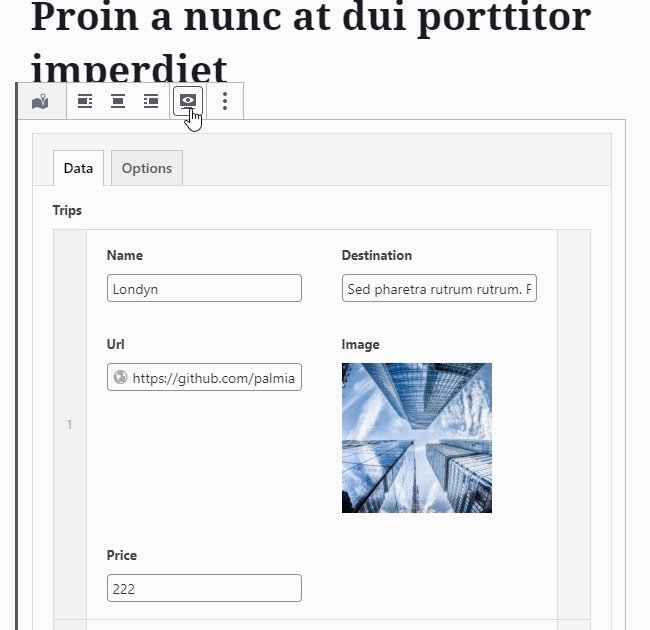
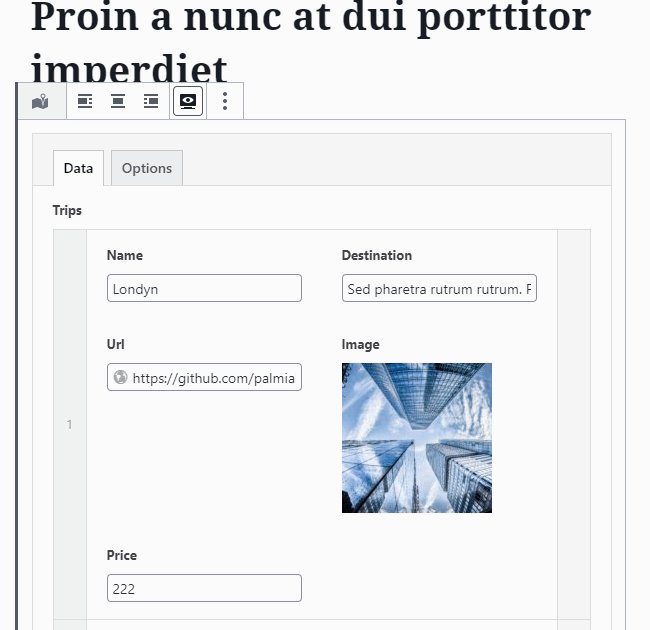
Są jednak dwa problemy:
function my_acf_block_editor_style() {
wp_enqueue_style(
'trips_css',
get_template_directory_uri() .'/dist/css/editor.css'
);
wp_enqueue_script(
'trips_js',
get_template_directory_uri() .'/dist/js/editor.js'
);
}
add_action( 'enqueue_block_editor_assets', 'my_acf_block_editor_style' );
acf_register_block_type([
'name' => 'trips', // nazwa
'title' => __('Trips'), // wyświetlany tytuł
'description' => __('Promoted trips'), // opis
'render_callback' => 'my_acf_block_render_callback', // nazwa funkcji renderującej
'category' => 'layout', // kategoria
'icon' => 'location-alt', // ikona
'keywords' => [ 'trips', 'flights' ], // słowa kluczowe
'enqueue_style' => get_template_directory_uri() .'/dist/css/editor.css',
'enqueue_script' => get_template_directory_uri() .'/dist/js/editor.js',
]);
.gutenberg-sasquatch-block {
@import "components/colors";
@import "components/mixins";
@import "components/standards";
@import "components/typo";
@import "components/buttons";
@import "layouts/index";
}
...
Nie działa, bo:
window.acf.addAction('render_block_preview', function( $el, attributes ){
$.bridget( 'packery', Packery, $ );
if ( $( '.offers-list').length ) {
imagesLoaded( $( '.offers-list' ), function() {
$( '.offers-list' ).each( function( i ) {
$( '.offers-list' ).packery(
{
itemSelector: '.item',
}
);
});
});
}
});